Datye.Com | KALI ini saya ingin membuat tutorial tentang cara membuat widget status twitter di blog. Lagi malas basa-basi, jadi,..........
Check it out langkah-langkahnya dibawah ini :
1. Log in dulu ke account twitter.
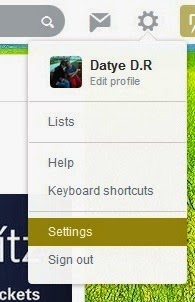
2. Masuk ke menu setting, biar ga bingung nyari dimana posisi menu setting liat aja gambar dibawah ini. Posisinya disudut kanan atas.
 |
| klik untuk untuk memperbesar gambar |
3. Kemudian setelah masuk kehalaman menu setting, ambil Widget.
 |
| klik untuk untuk memperbesar gambar |
| klik untuk untuk memperbesar gambar |
5.Setelah itu kita akan masuk ke halaman seperti dibawah ini. di Option sebaiknya di centang saja. untuk ukuran tinggi silahkan atur sendiri di Height. untuk warna background silahkan tentukan diposisi Theme, pilih Light (Terang) atau Dark (Gelap). untuk Link color silahkan pilih sendiri. Setelah selesai semua terakhir klik Create Widget. (digambar saya pakai yang tampilan dark)
 | |
|
6. Setelah kita klik Create Widget, kita akan di dapatkan kode seperti dibawah ini. kalau mau disave silahkan ga juga ga apa-apa, karena kita hanya butuh kodenya saja. tapi saya sarankan sebaiknya kode ini simpan dulu sebelum kita masuk ke blog. Takutnya ga sengaja terhapus.
 | ||
|
7. Setelah kode kita dapatkan, masuk ke Blog kita. ambil menu Layout, kemudian klik Add a gadget, ambil HTML/Java Script. Kemudian widget yang kita copy tadi pastekan di Conten. Title silahkan diisi sendiri, terakhir klik Save.
 |
| klik untuk untuk memperbesar gambar |
 |
| klik untuk untuk memperbesar gambar |
Demikian Tutorial Cara Membuat dan Memasang Widget Status Twitter di Blog. Terima Kasih dan semoga bermanfaat.
Tag :
BLOG



4 Komentar untuk "Cara Membuat dan Memasang Widget Status Twitter di Blog"
wah perlu dicoba nih sist pasang widget twitter di blog biar tampak keren ya :D
makasih telah berbagi :)
:-) :-)
boleh juga ini dicoba min, makasih sudah share...
solder infrared
aku suka banget pasang widget di blog
xl prioritas center